UI Skin – Formats and Mixins in Pega

In this blog article, we will focus on the CSS styling part of the Pega application, especially on the component formats and mixins available in the skin rule.
Consider any application/website built over any programming language. The key building blocks on a high level will be HTML + CSS + JavaScript

– HTML is responsible for the content of the application
– CSS is responsible for the styling of the application
– JavaScript is responsible for the dynamic content (like button clicks and other actions)
Of course for a Pega application definitely we need all these three building blocks.
But as always, Pega doesn’t want their developers to build everything from scratch like creating HTML files, CSS files etc.. Instead, they have some dedicated rules (low-code configurations) where you can configure those building blocks.
Pega HTML content – There are a lot of UI rules that contribute to building up the HTML content. Specially on the Section / View that includes different layouts and controls. Pega builds up the corresponding HTML tags.
Pega CSS Styling – Pega brings in the Core CSS styling of the Pega portals within the CSS styles included in the product, but also provides different low-code configurations that we can customize based on our needs. A Good example is the skin rule, where we can define different styling elements. We are going to see about it in detail in this blog article.
Pega JavaScript – Again Pega brings a lot of JavaScript codes with their product. You may be aware of Constellation UI design which is entirely dependent on React JS. With Other design systems, we do have some control over configuring the JavaScripts via text files.
Let’s deep dive into the presentation part – CSS styling.
Pega provides a UI rule called ‘Skin’
Skin
Just think, “Why it got the name skin?”. Yes, skin determines how an application looks.

Look at the above picture. You can see some themes right. A blue with white theme. If you see the designer studio, then you will note a black with grey color theme.
Skin determines the theme of your application.
Skin rule is a broader concept and I am going to pick only two important concepts – Mixins and Component formats in the article.
Component format
Again look at the above pic.
You can see different UI components right – Text inputs, buttons, icons, dropdown.
You can specify different formats for these components. Different formats can have different styling like font, colour, background colour etc., to determine the appearance of the component.
A simple example can be Buttons with different formats – A strong Button (The primary colour of your site) that shows the importance of the button in the UI screen and a Light button ( with a secondary colour) that may not be the Important element in the UI screen.
In the above screen, you can clearly see two button formats.
Create button – Strong colour, the primary button
Cancel button – Light colour, the secondary button
These Component formats can also use Mixin in their style configuration.
So, “What is mixin?”
Mixin
If you take any UI component, it can have a lot of CSS styling elements right?? – like the font color, background colour etc… Instead of individually defining those in the Component formats, Pega creates a style grouping called Mixins, which can group different CSS stylings and can be just referred from the Component formats.
In short, It is a style pattern that can determine the style for texts, borders and background.
Let me quickly open a Skin rule and show you the relationship

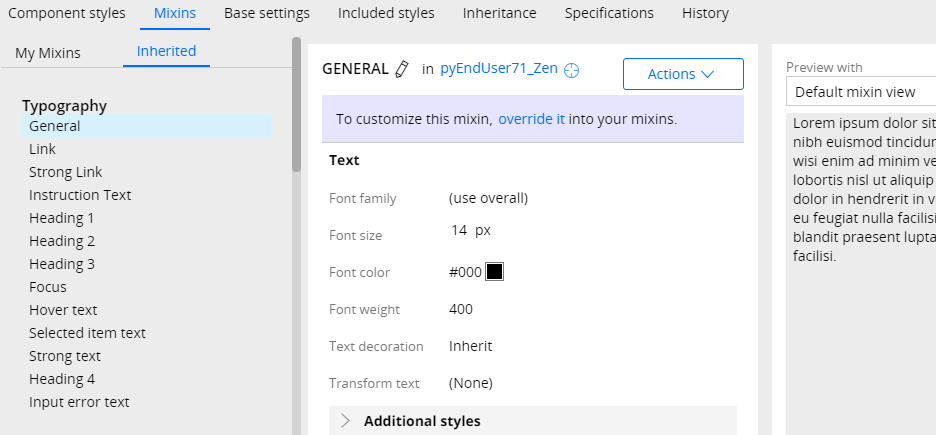
You can see from the above picture, we are checking the configurations of the Button component. The Button component is shipped with a lot of inbuilt formats. When you look into a format, you can also see it uses Mixin – General at different places like text and border.
In the Mixin tab, you can find the styling configured for the General Mixin.

I think now you got some idea of how the presentation of every component is determined in Pega using the Skin Component formats and mixins.
Note: Again this is not the only place, you can have more control or customization using the CSS style sheets (text file rule) and have it under your application skin.
Now let’s talk briefly about the skin rule.
What is a Skin rule?
It is the main rule on the CSS styling part that determines the presentation for the content.
You can specify the presentation for various Components within the application by using different formats and mixins
You can also include custom CSS stylesheets.
How do we configure a skin?
Skin rule is part of the User Interface category.
Skin rule gets created in 2 ways:
- Automatically whenever you create a new application.
- Manually you can create a new skin rule.
When we created a new application for Mortgage, Pega automatically created a new Skin rule – Mortgage (same name of application)

Click and Open the Skin rule, there you can customize based on your application preferences.

Again this is not the blog article on skin rule 😊 I will keep the other configuration explanations very briefly and go through only the Component formats and mixins.
There are 5 main tabs
- Component styles
- Mixins
- Base settings – This is where you can configure your overall font for your application.
- Included styles – Here you can include additional stylesheets for your application skin. Basically you can include the text file rules of type css.
- Inheritance – In the latest versions, Pega also supports the Skin inheritance so that all those formats and styles can be inherited from OOTB skins, if the application skin is built over the OOTB skin rule. You can also have an inheritance order priority as shown below

CosmosSkin is a Pega OOTB skin that comes with the Cosmos UI design system.
Going forward we will concentrate in detail about the first two tabs – Component styles and Mixins.
First, let us see Mixins.
Mixin tab
We already saw that Mixin is a style grouping.

As you can see from the above picture it is a brand-new skin rule and we haven’t created any new mixins. Based on our Inherited skin, we can see a lot of mixins come OOTB.

Mixins also define reusable styles.
Why we call it as reusable?
Mixins can be used in two places
1. Mixins can be inherited by other mixins and can be reused.
2. Mixins are reused in different component formats.
You can define Mixin styles under four categories:

- Typography – Text styling
- Background – Background styling
- Border – Border styling
- Combinations – If you want to use all 3 features in a single mixin, then create here.
1. Typography category
Here we have the privilege to modify the styling attributes related to texts.

You can configure the mixin in three ways.
1. We can always create our brand-new mixin from scratch using Create new mixin link. (Under My mixins tab)
2. We can create a new mixin by Saving as an existing Inherited Mixin.

We can also override an Inherited Existing mixin.
Note: Do it with caution when you are overriding any inherited mixin and this can cause problem at OOTB pega UI screens!
Let us test overriding now.
This is how the Collect Information screen looks without any Skin customization.

Now let’s say If I update the General mixin font colour to Green, you should see the colour change.

As soon as you override a mixin, you will also see it under My Mixins tab.
Now you see some of the text is already green color from the user portal

That is why it is not advisable to override the OOTB mixin styles.
Now can you think, how this colour change is quickly reflected in the user portal?
This is because, at some place, this mixin is reused in the component format, which is referred in the User screens 😊 We will uncover it very shortly!!
One more mixing example
2. Background category
You can modify the background colour here.

Border category – You can modify the border styles.

4. Combination
Combination of all three (Typography, Border and Background) in a single mixin.

Let’s quickly test one of the Combination mixin – Field.

One interesting thing to note from the above picture is, that the mixin inherits from another mixin called General Mixin.
Under the inherited setting, we can always override the colours.
Now let’s quickly override this ‘field’ mixin and Update the colours to different ones. Because this is a combination mixin, I am able to change both the font colour and background colour in a single mixin.

For testing purposes, I changed the background color to light blue and text to Dark blue. Save the skin changes quickly create a new case and test the changes with error.

You see the text fields have with blue background and blue font color, but not the dropdown field!
Now it is time to uncover how this mixin is getting reflected in UI screens.
You can never refer to a mixin directly in the UI rules, instead, this should come via UI component format styles.
This opens up the discussion about Component formats.
Component styles tab
Straightaway scroll to the Controls block – Text inputs and Formatted text

There you find that the Component format – Standard, it reuses the ‘Field’ Mixin in both text styling as well as background styling 😊
This standard text input will definitely be referred in the Section rule!

This is how the mixin styles are reflected in the UI via Component formats reference.
But also note, that we can also add different styling directly into the component formats, instead of using mixins.

But normally all the styling can come under these three categories – Typography (font), Border and Background.
We can also quickly revert our mixins using the below option.

Coming back to component styles, like the Mixins, formats are also grouped and here there are 3 Categories.
- General
- Layouts
- Controls
You can create any number of formats for the components.
In the section, component properties, you can specify the format in the presentation tab.
Let’s take an example of a layout component and the most commonly used layout – Dynamic layout.

You see there are different formats configured.
For example, we have inline, inline grid double, Inline grid triple and inline grid quadruple.
These can be configured in the section layout presentation configuration.
Let’s make the create section an Inline grid triple.
Step 1: Change the section layout format to an Inline grid triple.

Save the section rule.
Step 2: Create a new case and check if the fields are aligned in a triple layout.

Yes, it is 😊
Now let’s take the requirement of aligning the fields in 5 columns.
(You can think of inline as there are only 5 fields, but we won’t use it here)
Let’s create a new format as Inline Quintuple.
Step 3: Save as the Inline quadruple and create a new format
Configure the columns per row to 5. Other configurations can stay the same.

Step 4: Update the section to include the new dynamic layout format.

Step 5: Now Save the skin rule and create a new case.

Oops it became stacked and not 5 columns based!!!
How did this happen? This is the power of responsive point configurations 😊
In the layout formats, you can also configure responsive points so that a particular layout can also transform to a different layout format or hide the layout entirely based on the resolution size.

Make sure to take a look at all the OOTB layout formats responsive breakpoints. It will be interesting for table layouts 😉
Also other formats.
Yes, we are end of this long post 🙂