
In this blog article, we will see about different types of validation rules available in Pega.
Every application needs correct data to process any request. Validation rules play a critical role in ensuring the data quality of the application and can also partly play as a security guard.
Imagine you are visiting an employment portal and applying for a job. When you fill out any application form, you may come across different fields with different validation. For example, in an email address field, if you don’t use ‘@’ and ‘.com’ you may get an error as “Enter valid email”.
In the same way Pega application may use different forms to get input from the user. As a developer, we need to make sure the data provided by the user are valid. We use different validation rules to perform this task.
Validation rules are not just restricted only to the form user input. You may also need to validate the data from external systems or when doing background jobs. Pega provides different validation rules to satisfy different purposes.
1. Server-side validation – Implemented by Java code. Involves a server trip for validation.
2. Client-side validation – Implemented by Javascript code. Validation happens in the browser.
We will see about these types in a separate blog article.
In this article, we will try to understand some basics about different validation rules and in the next article we will see them in motion 😊
This is the most commonly used Validation rule.
You can find the list of validation rules available in the system by navigating to Records -> Process -> Validate
On a very high level, just think about validation. What are the main things to consider when you want to create a validation?
a) The property or field that needs to be validated
b) The conditions or logic that will be used for Validation. For example – If the field is not empty, if Phone number is in right format etc..
c) The error message to display or associate with the field if the validation condition fails.
Now if you open any of the Validate rule, you will find these 3 configurations 😊
a) We validate one or more properties in a single Validate rule
b) Validate rule is mostly used in Flow actions and Activity rules.
c) When this validate rule is invoked and when a field fails validation, the Validate rule adds an error message and prevents the successful submission of the form or the transaction (if it is used at the backend)
Let’s start with creating a new Validate rule and understand the different configurations in the rule.
You can create a Validate rule using Dev Studio as well as from App studio using low-code design.
Dev studio, it is pretty easy 😊 You can just go to Records -> Process -> Validate -> Create new to create a new one.
Let’s try creating one in a low-code way from Case designer.
In the Case designer, click on configure view in one of the assignment step and then in the validation tab, you can configure the validate conditions in low-code way.

Let’s add the validation condition on FirstName field and associate the error message if the condition succeeds.

Here if the first name is empty, then we display the error message as “First name cannot be empty”.
Now click Submit and Save the case type.
This will automatically create a validate rule at the backend. You can verify the same from the records explorer.

Now click and open the newly create validate rule – Create
This is the configuration of the validate rule from the dev studio, where you can do the advanced configurations.

There are 2 important tabs to configure in a Validate rule:
Here you can add validations for multiple properties.
You can specify property and start adding one or more validation conditions. If the validation condition evaluates to true then you can display the message

In the Property field, you can add a single value property directly like above or you can also use some page or pagelist property.
You can click the Edit link to edit the conditions and message

This opens up a pop-up where you can configure your conditions

You can also mark the mandatory condition directly here using Required checkbox. You can either enable or disable the conditions using another checkbox.
In the conditions block, you can use the + icon to add more than one conditions.
When using multiple conditions, you can use the AND / OR conditions

There are a lot of other functions available, which you can use from the select a function picklist

You also note, Pega created a when rule and message rule when we configured the validations from the case designer.

You can now close the popup and come back to the property field.
Try adding any pagelist property type.
I am using OOTB property – pxStatusList

Now if you click on Add, you will get different pop-up, where you can refer another validate rule under right context of Page list class

You also see, you can always call another validate rule from the above popup and also from the Validate rule directly as additional validation.


There are 5 types of input values. Based on these 5 input values, the Validate tab configuration changes.
1. None – by default this is enabled.
2. Input property –
Imagine a scenario where we have different validation conditions for male and female. We can handle that in single validate rule. Use input property as Gender.
Gender is a single value local list property.

Now switch to validate tab. There you will find a Default Validation column.
Add the plus icon to add different blocks of validation conditions for different input values. You can see below I added another block of validation conditions when Gender = Male

3. Proposed work status
We can have special validation for cases based on work status. Imagine different validation for a case when the status is “open”. Select the proposed work status in input tab. In the validate tab, you can add separate block when input value is open.

4. Flow action name – Similar to above, we can have different validation conditions for different flow actions. Mainly used in screen flow, where there is no need to create separate validation rule for separate screen.
5. Stages – Similar to above, we can have different validation conditions for different stages.
1. In flow action rule validate tab – The flow action uses the validate rule to validate all the fields before successfully submitting the form.
Again, when you configure the validations in a low-code way from case designer, Pega automatically refers in the right flow action rule. Open the create flow action rule
Under the Validation tab, You can refer the validate rule.

2. In activity using Obj-Validate method – Mainly used in validating fields while creating any case from background process or service.

Okay before moving to the next Validation rule, let’s quickly test the validate rule referred from the create flow action.
Remember, we just used First name empty check.
Create a new case and keep the first name as empty and click the create button (submitting the flow action). You should see the error as shown below.

Here our Validation rule fired successfully 😊
Let’s quickly check on the remain validation rules.
You can find the list of Edit validate rules available in the system by navigating to
Records -> Data Model ->Edit Validate

Open any of the Validate rule, You will find that the rule configuration is a pure Java code 😀

You will also note that the Edit Validate rule returns true or false.
This Edit Validate rules will be used to validate the property values.
For a Valid input it returns true and for error condition, false with a error message is returned.
You can always create a EditValidate rule manually and use your Java skills to validate a field.
I would recommend you always check for OOTB Edit validate before start creating one. You can also get some syntax and ideas if you really want to create an edit validate rule.
One interesting thing to note is, when I defined email address field, Pega automatically add the OOTB Edit Validate in the Email field.

You can also open and check the Edit validate rule – ValidEmailAddress
Now you know one of the places where you can refer a Edit Validate rule.


Let’s quickly test the email validation part.
Create a new case and provide an invalid email address. As soon as you tab out, you get the error message as shown below

Here the edit validate rule acts as the client-side validation 😉 You will see more about this in another blow article
Important note: Be careful when you associate an edit validate rule in the property rule form. By doing this, you are adding validation at every places where the property value is saved. It can be in the user portal or it can also be from background processing or activities.
You can find the list of Edit validate rules available in the system by navigating to
Records -> Data Model ->Edit Input
It is basically a conversion rule (not validation rule) & cannot be included in validation rules.
It helps with converting the data from one format to different format somehow helps with ensuring data quality 😊
Just like edit validate rule, you need to use your Java skills to create a Edit input rule. Again it is not recommended, you can always use the OOTB rules available in the system.
Edit Input rule comes under Data model category.
You can use Records -> Data Model -> Edit Input to create new rule.
Imagine a scenario where you need to save the user input, only in capital letters.
You can use the below edit input to convert the format to upper case always.

1. Property rule advanced tab can refer an edit input rule.
Let’s quickly test the Edit input field.
Add the edit input field to the First name field as shown below.
Quickly create a new case, input the first name and check the clipboard. You will find the field name value is in Upper case.

a) Edit input is a conversion rule type, whereas Edit validate is a validation rule type.
b) Edit Input formats the data even though the data is invalid.
c) In a property rule, if both edit input and edit validate are specified, edit input occurs first followed by edit validate.
You can find the list of Edit validate rules available in the system by navigating to Records -> Decisions -> Constraints

Constraints is a declarative validation rule, which uses forward chaining. So whenever the property value is touched/referenced the validation fires by constraints rule.
You can easily create a new constraints rule from Records -> Decision -> Constrains -> Create new.
Let’s check an existing constraint rule.

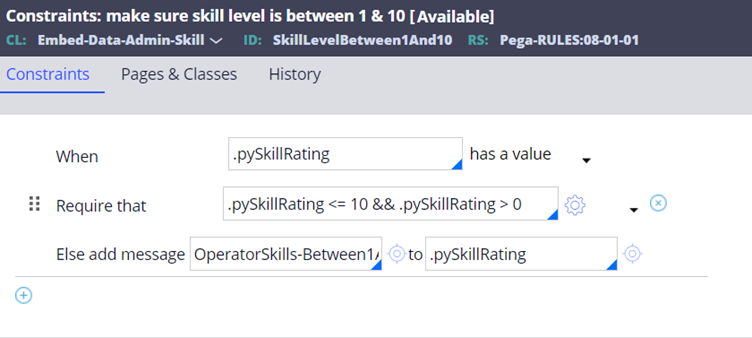
There is a single main tab in a constraints rule – Constraints.
When – specify a when condition – this must evaluate to true to use the below ‘Require that’ conditions. This field becomes handy when you want to conditionally apply the validation conditions 😊
Require that – Enter the validation function.You can use settings icon to include different functions available.
Else add message – If the ‘require that’ condition fails, then it adds a message.
Let’s look at the above example.
Here, whenever pySkillRating value changes(non–null, has a value), it should be between 1-10. Else error message will be added.
Since it is a declarative rule, there is no need to explicitly call the rule. Pega engine takes care, wherever this property is referenced, the constraint rule fires.
You can test a constraints rule. Use the pySkillRating property as one of the input field in a form. Enter the value as ‘100’. On submitting the form, an error message is thrown as configured in the Constraints rule.
Remember to check “Enable expression calculation” in flow action or harness form.
The feature is based on AJAX technology.
These four are the validation rules available in Pega, but there are other ways through which you can also apply Validation for fields in a Pega application.
The other ways are
– Validation through Property definition and Control.
– Custom javascript validation.
We will discuss these in the next blog article on server side vs client side validation.
Hope you get the basics about validation rules 😊